摘要:本文将详细解析现代网页设计的尺寸标准,探讨如何根据不同的设备和屏幕尺寸来制定合适的网页设计尺寸,包括桌面和移动设备的网页设计尺寸标准。通过本文,读者将了解现代网页设计尺寸的重要性以及如何根据不同的需求和应用场景选择合适的尺寸,从而优化用户体验和提高网页的可用性。
你是否想过,一个成功的网页背后,隐藏着怎样的设计尺寸标准?让我们一起走进现代网页设计尺寸的世界,探寻那些至关重要的标准。
网页设计的重要性🌐
随着互联网的飞速发展,网页设计已经成为决定用户体验的关键因素之一,一个优秀的网页设计不仅要追求美观大方,更要符合现代设计尺寸标准,以确保用户在各种设备上都能获得流畅、舒适的体验。
现代网页设计尺寸标准概述📐
现代网页设计的尺寸标准主要包括布局尺寸、界面元素尺寸和响应式布局等方面,这些标准不仅影响网页的美观程度,更直接关系到用户的使用体验和网页的加载速度。
1、布局尺寸
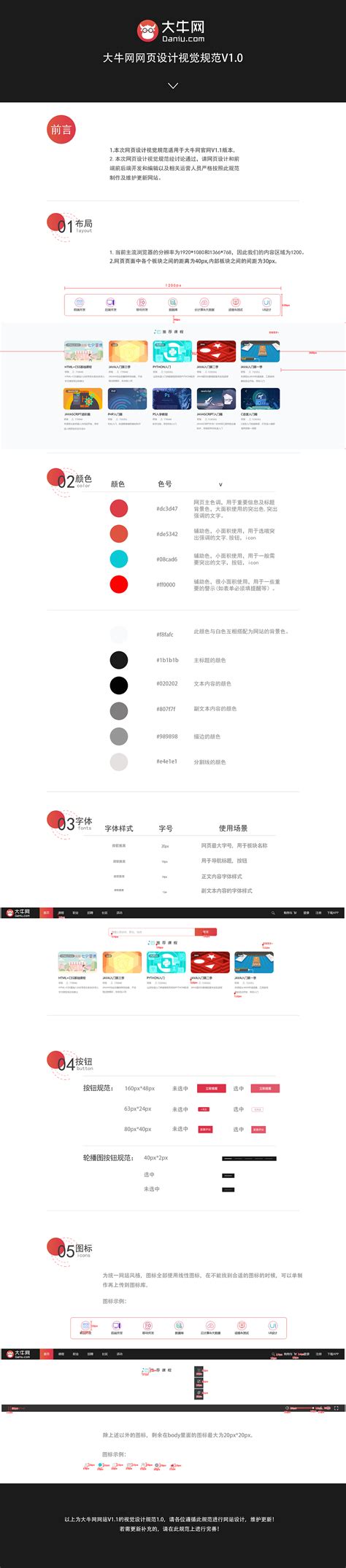
常见的网页布局宽度一般设定为1280px或1920px,这是基于大多数用户的屏幕分辨率而设定的,为了保证网页在各种设备上的显示效果,设计师通常会采用响应式设计,使得网页能够自适应不同的屏幕尺寸,固定布局和流式布局也是常用的布局方式,固定布局主要针对特定屏幕尺寸的设备,而流式布局则能根据屏幕大小自动调整布局。
2、界面元素尺寸
界面元素尺寸包括字体大小、按钮大小、图标大小等,这些元素的尺寸设计应遵循人体工程学原理,确保用户在浏览网页时不会感到疲劳,字体大小会根据用户群体和网页类型进行细致调整,新闻类网站可能会选择较大的字体以吸引用户注意力,按钮和图标的大小设计则需要确保用户在触摸或点击时不易出错,导航栏的高度一般设定为固定值,如常见的PC端导航高度在50px至60px之间,下拉菜单、弹窗等交互元素的尺寸也需要遵循一定的标准规范。
3、响应式布局设计标准
响应式布局是现代网页设计中不可或缺的一部分,为了确保网页在不同设备上都能良好地显示和使用,设计师需要遵循一系列响应式布局设计标准,这包括使用流式布局、设置最大宽度和最小宽度等技巧,移动端设备的屏幕尺寸范围较大,设计师需要根据不同尺寸的移动设备精细调整布局和元素尺寸,平板设备在横竖屏之间切换时,需要保持一致的布局和用户体验,桌面设备则要考虑多窗口操作和鼠标交互等因素。
如何遵循现代网页设计尺寸标准✏️
要遵循现代网页设计尺寸标准,设计师需要:
1、了解各种设备的屏幕尺寸和分辨率等信息。
2、在设计过程中要考虑用户的使用习惯和体验需求。
3、使用专业的设计软件和工具,提高设计效率并符合设计标准。
4、不断学习和更新设计理念和技术。
现代网页设计尺寸标准对于确保用户体验和网页访问速度至关重要,通过遵循这些标准,我们可以创造出更优秀的网页作品,为用户提供更好的浏览体验,希望这篇文章能帮助你更好地理解现代网页设计尺寸标准,并应用到实际设计中!
#现代网页设计 #设计尺寸标准 #响应式布局 #用户体验 #专业设计工具 🌟🌈✨












 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号